Viele Streamer starten ihren Stream nicht direkt mit sich selbst, sondern blenden zunächst einen Countdown ein. So können sie letzte Vorbereitungen treffen während sich die wiederkehrenden Zuschauer bereits einfinden und schon mal im Chat “Hallo!” sagen können. Auch ich fand diese Lösung sehr charmant und habe für mich eine passende Lösung gefunden, die ich euch in diesem Tutorial gern vorstellen möchte.
Zunächst sei gesagt, dass dies nur eine von vielen Möglichkeiten ist. Andere Streamer setzen beispielsweise häufig auf einen reinen Countdown, der nur die Minuten und Sekunden anzeigt, bis es losgeht. Meine Variante zeigt keine Sekunden an, dafür aber das relative Datum und die verbleibende Zeit bis zu der Uhrzeit, zu der ihr live gehen wollt. Ich finde dies ganz nett und habe das daher einem einfachen Countdown vorgezogen.
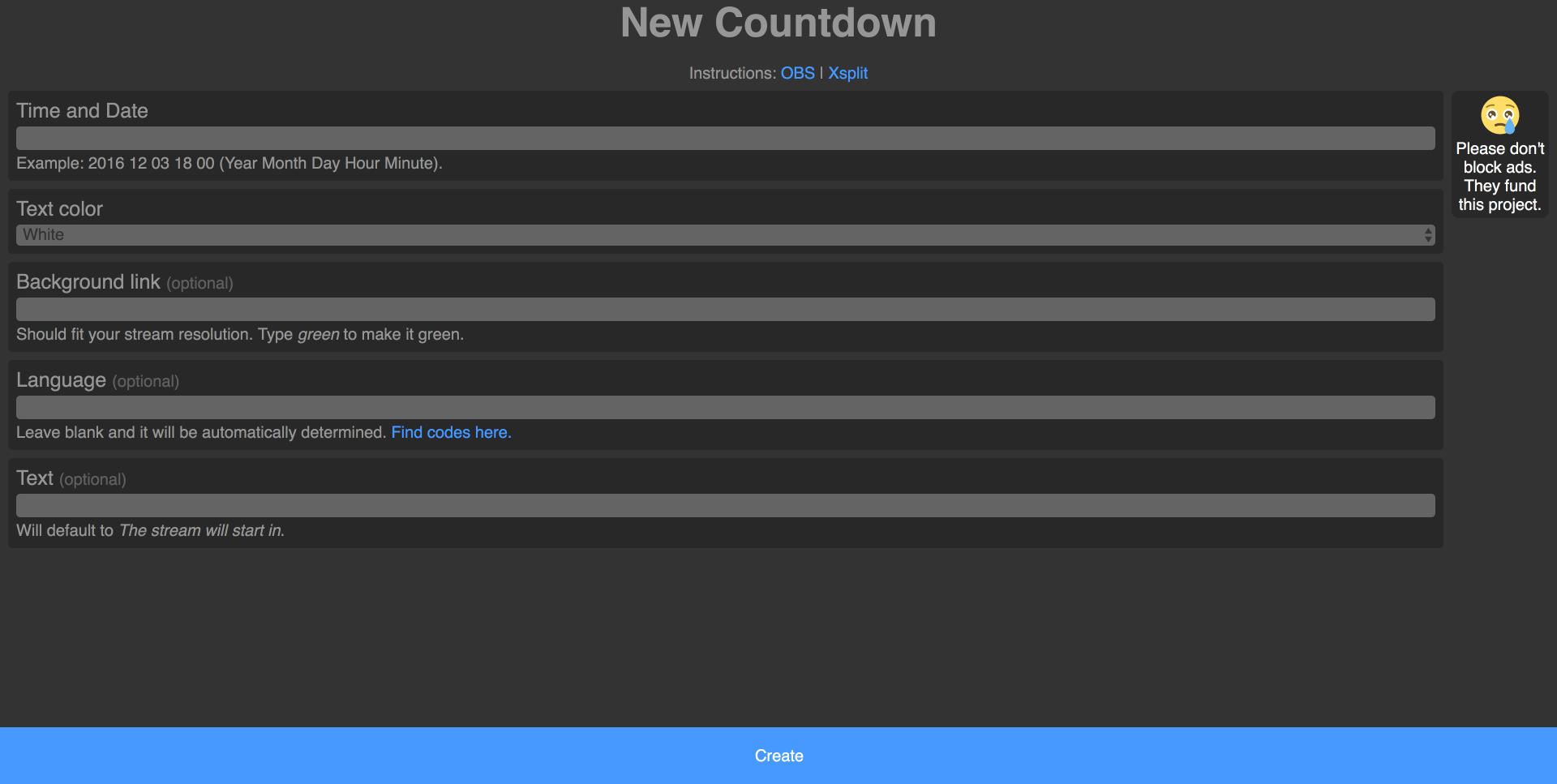
Um den Countdown zu realisieren, nutze ich die folgende Website: http://voakie.com/projects/stream-countdown/new.html
Auf dieser könnt ihr einen Link erstellen, der später als Browserquelle zu eurer Szene in OBS hinzugefügt wird.

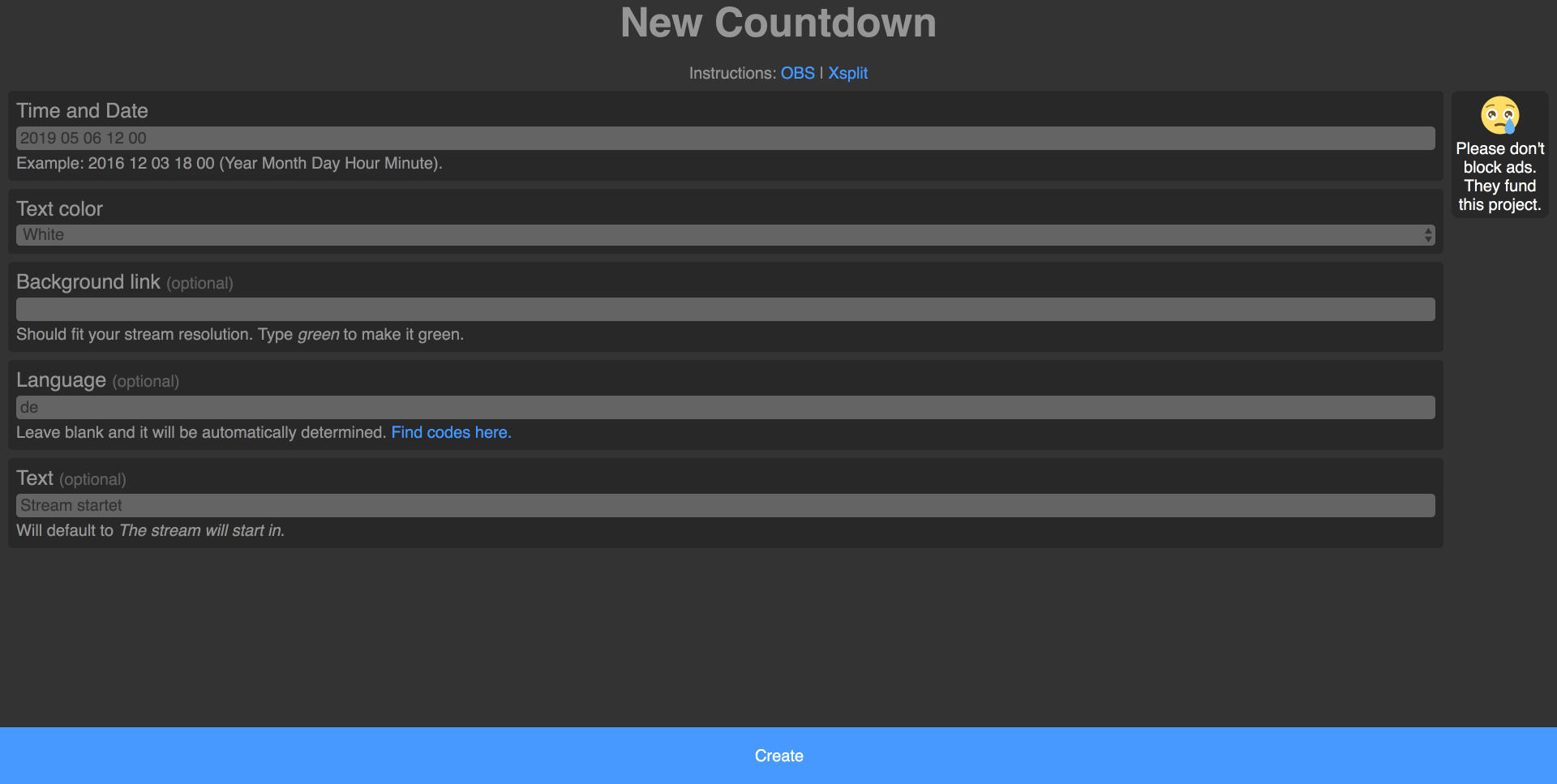
Dort gebt ihr das gewünschte Startdatum eures Streams in dem angegeben Format ein. Die Textfarbe könnt ihr anpassen, damit der Text auf eurem Hintergrund gut zu lesen ist. Wollt ihr noch ein Hintergrundbild einfügen, könnt ihr bei Background link die entsprechende URL angeben. Damit der Text des Countdowns nicht auf Englisch angezeigt wird, ändern wir die Sprache im Feld Language noch auf “de”. Das letzte Textfeld dient als Beschreibung, die über dem eigentlichen Countdown am Ende angezeigt wird.

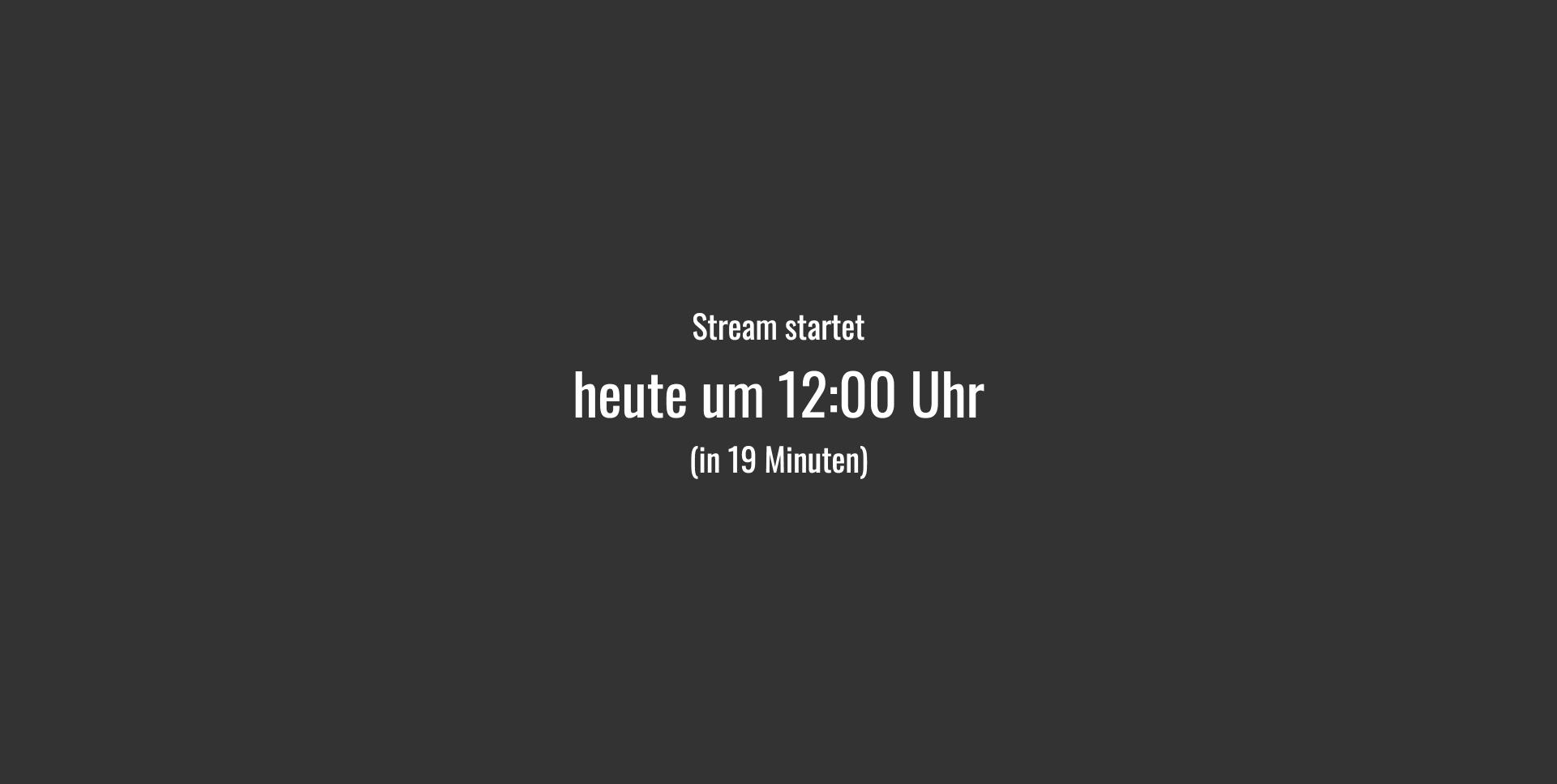
Sind alle Werte eingetragen, kommt ihr mit einem Klick auf “Create” zu der Vorschau eures Countdowns. In meinem Fall ist dies http://voakie.com/projects/stream-countdown/index.html?t=1&i=&c=20190506120000&l=de&txt=Stream%20startet. Der Link enthält alle Informationen und kann daher später leicht angepasst werden. Die Vorschau sieht wie folgt aus:

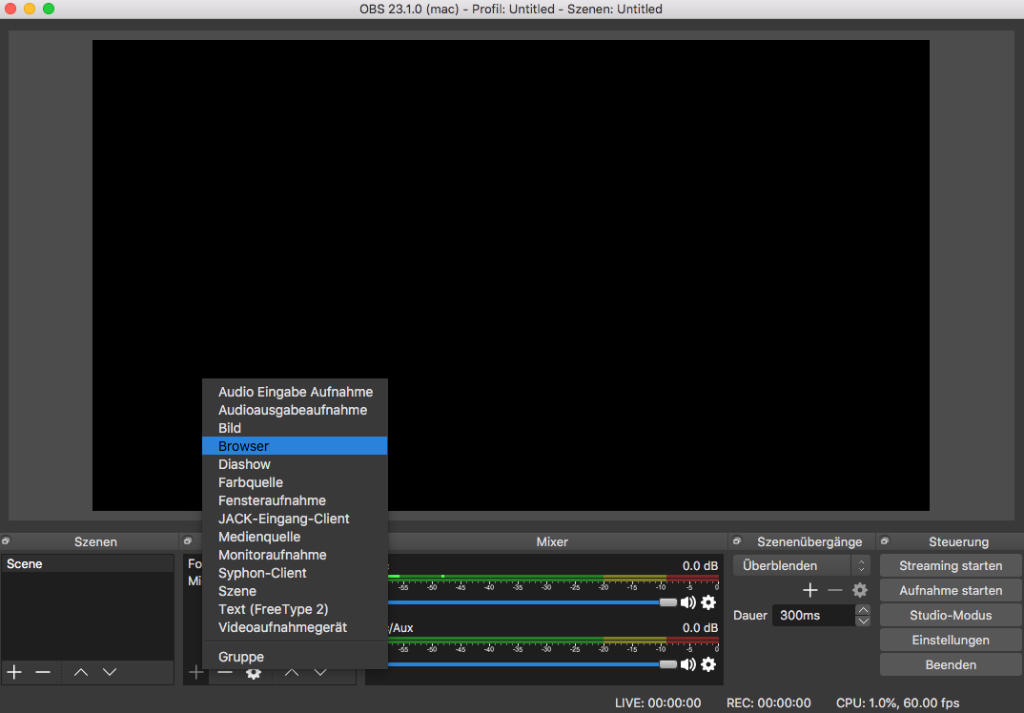
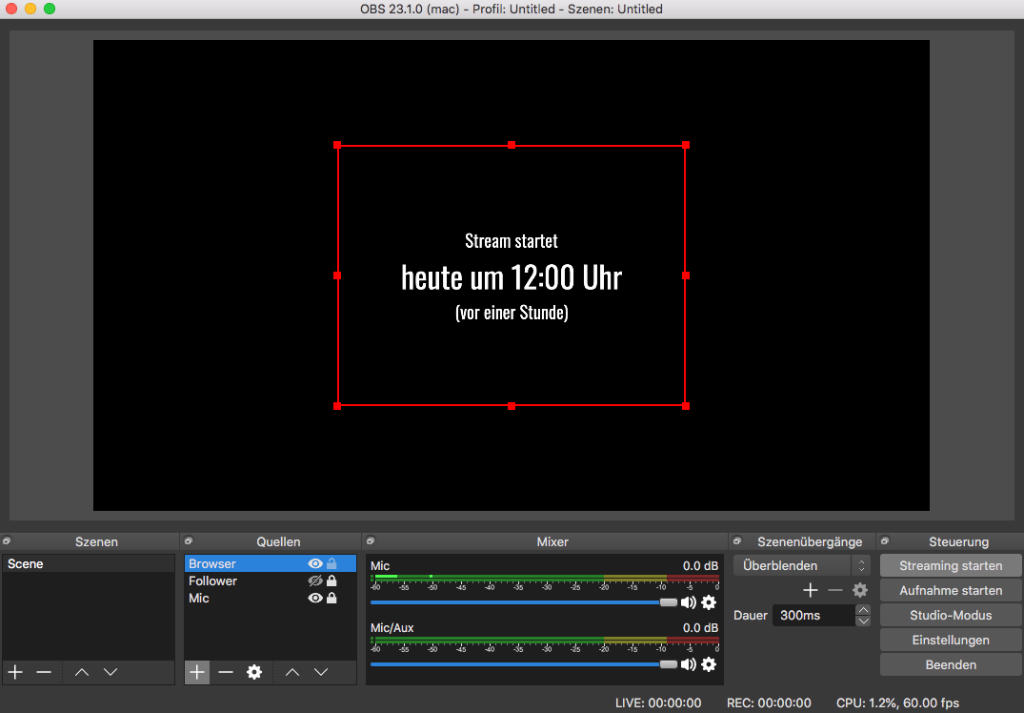
Diesen Link könnt ihr nun als neue Browserquelle zu OBS hinzufügen. Dazu wählt ihr bei den Quellen das Plus-Symbol aus und wählt im Menü “Browser”.

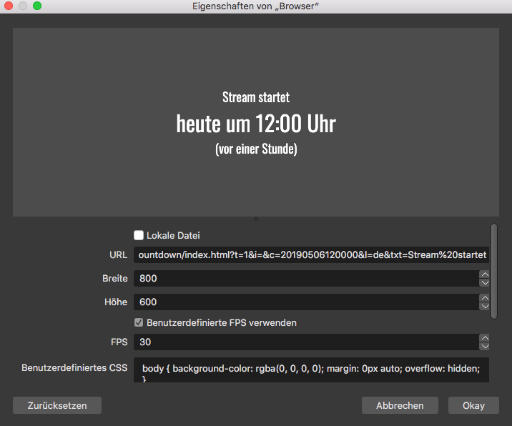
In dem folgenden Fenster wird unter “URL” der zuvor erstellte Link von voakie.com eingefügt. Ihr könnt nun weitere Anpassungen vornehmen und zum Beispiel die Höhe und Breite der Browserquelle anpassen. Ebenfalls könnt ihr die FPS, mit der die Quelle angezeigt wird, auf eure FPS-Einstellung anpassen. Da es sich hierbei um keine grafisch aufwendige und häufig ändernde Quelle handelt, lasse ich alle Einstellungen unverändert.

Nun wird euer Countdown als Quelle eurer Szene hinzugefügt und ist auf der Vorschau zu sehen. Ihr könnt diesen nun frei positionieren und in euer bestehendes Streamdesign integrieren.

Wenn ihr an einem anderen Tag streamt, müsst ihr nun lediglich die Eigenschaften der neu erstellen Quelle ändern und die URL-Parameter anpassen. Diese Lösung hat sich für mich über die letzten Monate als sehr hilfreich und leicht zu bedienen erwiesen.
Solltet ihr Fragen oder Anmerkungen zu diesem Tutorial haben, schreibt sie gern in die Kommentare.

![OBS Countdown: Erstellen und Einfügen als Browserquelle [Video]](https://www.streamingwelt.com/wp-content/uploads/obs-countdown.jpg)


